We often get asked about how to become a web designer.
Some people already have a few freelance projects under their belt, and they’re wondering how to grow their work into a thriving web design business.
Others are just starting out, dabbling in web design on the side and looking for advice on switching careers.
No matter where you are on your journey, web design is an exciting (and lucrative) career choice — the median annual salary for web developers in 2018 was nearly $70,000 — but the path to becoming a web designer can be confusing.
There’s a ton of conflicting information out there, and it’s difficult to know where to turn for the best advice.
To help cut through some of the noise, we’ve put together a comprehensive guide with everything you’ll need to become a web designer.
Your comprehensive guide on how to become a web designer
The guide covers what web designers do, and why web design is a great career choice.
You’ll learn where you can get the training you’ll need to become a web designer, as well as what essential skills and tools you’ll need to master.
Finally, you’ll discover everything that goes into building a successful freelance web design business, and the exact steps you can take to get started.
- What is a web designer?
- What do web designers do?
- Why is web design a great career choice?
- What training do you need to become a web designer?
- The skills and tools you need to become a web designer.
- Essential business skills and tools for freelance web designers.
- 10 freelance web design stories to inspire your journey.
- Take your first step toward becoming a web designer.
We’ve got a lot of ground to cover, so let’s dive right in!
What is a web designer?
Web designers hang out at the intersection of creativity and commerce. They combine their creative knowledge and technical expertise to build websites and web pages that are functional and aesthetically pleasing for visitors and help businesses reach their goals.

Photo: Marvin Meyer on Unsplash
“Designing websites” might sound simple on the surface, but there’s a lot more that goes into each unique design.
For example, a website selling travel-planning services for retirees will look and feel very different compared with a blog aimed at kids.
A web designer begins every new project by asking the following questions:
- Who is this website for? What audience are you working to attract?
- What information do we need on the website?
- Which design elements will work together to convert the target audience?
- How does the website support other marketing, like social media or email?
- How well does the website reflect the unique branding of the client?
- How will this website help the client reach their business goals?
- Who’s responsible for ongoing maintenance and updates on the site?
Skilled web designers know how to find the answer to these questions, and how to use those answers to create an attractive and effective website for their client.
What do web designers do?
The work of a web designer varies depending on their skills and employment arrangement.
There are three common scenarios: working freelance; working for an agency; and working in-house.
Freelance web designers
Freelance web designers offer different services, depending on what their skills and preferences are.
Freelancers are responsible for managing their own business, in addition to doing the actual client work.
They have the freedom to choose what kind of projects they work on, but the pressure of running the business can be overwhelming and all-consuming.
Related: Becoming a full-time freelancers — 3 tips for web developers
Agency web designers
Web designers employed by an agency don’t have to worry about running the business, but they have less freedom in choosing what to work on.
The type of work the web designer does will depend on the agency’s services and how the team is set up.
In-house web designers
In-house web designers typically work on a single or small number of websites for a company. They might be responsible for a specific feature or a specific section of a larger website.
Many companies use their website as a kind of “home base” for their online marketing efforts — a place to which they can direct potential customers to find out more about the companies’ services or make a purchase.
This central role means modern web designers need a solid background in different aspects of both design and marketing to be successful.
A few key areas web designers should understand:
- Graphic design. Web designers use different colors, fonts, layouts and imagery in their designs to tell a story and convey a specific feeling to their target audience.
- User-experience design. Web designers can benefit from studying user experience and user interface (UX/UI) design.
- Conversion-focused web design. Web designers need to know how to design a site that drives results, like increasing conversions.
- Web development. Although some designers limit their work to designing sites, many also take on some of the coding, especially front-end development.
- Digital marketing. Web designers often work in or alongside marketing teams. An understanding of digital marketing concepts — such as SEO, social media marketing, and copywriting — comes in handy.
- Maintenance and management. Many clients will need help to manage their entire online presence, meaning web designers could spend time updating and maintaining websites, not just building them.
Of course, you don’t need to become an expert in all of these areas to be successful.
Web designers often choose to specialize in a single area, like Member Up does with consulting and management of membership sites.
Other web designers cover all areas but specialize in a specific design style, like how Forefathers Group creates vintage-inspired websites for clients.
Some web designers also narrow their services down to a specific industry, like Golf Web Design, which creates websites exclusively for golf courses and golf professionals.

Image: Forefathers Group
We’ll dive further into choosing a design niche later, but for now, let’s look at why web design can be a wonderful career choice.
Why is web design a great career choice?
Compared with other design fields, web design is still relatively new. It’s only been in the past decade or so that web design has become such a trendy career choice.
The work is fun and creative, and you’ll get the opportunity to work with a wide range of clients and organizations looking to boost their online presence.
There’s no shortage of work for skilled web designers
As more and more people rely on the web for everyday interactions, such as shopping, social interactions, and business, the demand for talented web designers continues to rise across every industry.
There’s no shortage of work for talented designers — according to the BLS, employment of web developers is projected to grow 13% from 2018 to 2028, much faster than the average of 5% for all occupations.
Web design often works around your schedule
Flexible schedules and the ability to work from anywhere are a huge boon for web designers, whether you’re working as a freelancer or at a fully remote or remote-friendly company.
As a freelance web designer, you can arrange your schedule around family and other personal commitments, and you can pick and choose clients and projects to balance your workload however you like.
Many companies who employ in-house designers are also realizing the benefits of remote work — over the last 10 years, remote work has grown 91% — making it easier than ever before to find a remote-friendly web design job.
Related: How to work from anywhere
It’s easy to get started in web design without a formal education
It’s easy to find your first clients and start gaining experience, even without a formal education or degree.
You can use specialty certifications and continual training to grow your knowledge and business as quickly or as slowly as you desire.
You can even get started by designing websites on the side without needing to quit your full-time job.
The downside? Web design is a crowded market
While the low barrier to entry can be helpful for budding designers, it does make for a lot of competition.
Web design is a crowded market, and it can be difficult to set yourself apart and attract high-paying clients or jobs.

Photo: Banter Snaps on Unsplash
You’ll need to constantly learn new skills and technologies to keep up with the rapidly changing market. That’s exactly why this guide exists!
What training do you need to become a web designer?
No one becomes a web designer overnight.
Learning the required skills and gaining the experience necessary to design high-value websites and build a sustainable stream of freelance clients can often take a few years.
 There’s no one fixed path to becoming a web designer. Just ask Cami MacNamara — she’s been steadily growing her web design business, WebCami Site Design, since she first started designing websites back in 2002:
There’s no one fixed path to becoming a web designer. Just ask Cami MacNamara — she’s been steadily growing her web design business, WebCami Site Design, since she first started designing websites back in 2002:
“I picked up a copy of HTML for Dummies in 1999 to learn how to create a website to share photos of my then-toddler son with family. I couldn’t put the book down. I had studied graphic design in college and had just left a computer database-related job in corporate retail. This was the perfect combination of both!
I found classes in 2000 at my local community college and enrolled. In 2002, I registered my business licenses and got my first client a year prior to wrapping up school. Once I received certification, I started volunteering for community groups and organizations in my neighborhood. This led to more paying clients and word-of-mouth referrals.”
A formal education can help — most colleges and community colleges offer degrees in web design — but you don’t need a degree to become a successful web designer.
The cost of obtaining an associate’s or bachelor’s degree in web design can be prohibitive for many people, and it can take years of education to receive your degree — time you could be spending working with clients and gaining experience.
There are plenty of options available for aspiring designers to learn web design, ranging from intensive in-person boot camps down to free online courses, books, blogs and online education tools.
You can check out more info on the best resources for learning web design in this post — but first, let’s go over some key competencies required to become a web designer.
Related: How to learn web design
The skills and tools you need to become a web designer
Even the most extensive education won’t automatically turn you into an in-demand web designer. You’ll need to practice your design skills and learn the latest tools to build a successful career or business in web design.
Now, there are a lot of tools out there, so to help you out, we’ve broken them down by area, listing the top skills and tools you’ll need to master in each area to become a web designer.
Design theory and visual design
Both graphic design and web design are visual mediums with a ton of overlap between the disciplines.
Web designers should have a strong handle on the following visual design principles:
Layout. You’ll need to understand how to lay out sites using grid systems, as well as how to adapt those designs for smaller screen sizes — known as responsive design.
Typography. Choosing consistent, easy-to-read font combinations helps attract ideal visitors to your web designs. Stick to one or two main fonts, and aim for consistency in your designs.
Color theory. Color can be used to elicit different psychological responses from visitors. Learning how different color combinations can create different feelings is an essential part of web design.
Visual design is too wide a topic to cover in detail here, but you should check out some of the following links to learn more:
- 8 Web Design Principles to Know in 2019 from ConversionXL
- 4 key principles of web design from 99designs
- Visual Design Basics from usability.gov

Photo: NordWood Themes on Unsplash
User experience
Great websites need to be both beautiful and functional; web designers are responsible for both.
Many of the visual design elements we’ve already looked at play into visitors’ experiences with a website, but UX design also encompasses how products make visitors feel.
UX designers are less concerned with the technology behind a website, and more concerned with users; creating experiences that cater to users’ needs often involves extensive user research and a general understanding of psychology and interaction design.
Web designers need a solid foundation in the following user experience and user interface (UX/UI) design skills:
User personas. Creating detailed personas that summarize your target audience and their needs can help ensure every design decision you make is targeting the right people.
User research. You should know how to use tools like Hotjar to generate heatmaps, user surveys, and more to understand the behavior and motivations of website visitors.
User experience testing. Testing your web designs with real users can both help uncover areas where visitors might get stuck or confused and help identify opportunities for making your designs more valuable.
Information architecture and navigation. It might sound complicated, but information architecture is simply the design of how information is laid out on a website.
Understand how to create a straightforward structure for your designs so users can navigate the site without feeling overwhelmed.
Wireframing. Just as you wouldn’t build a house without a blueprint, you shouldn’t design a website without a plan.
Wireframing lets you nail down the key elements and layout of the site without needing to fully design every component, image and text section. Tools like Balsamiq make wireframing websites quick and easy.
Related: What is a website wireframe in web design?
Conversion-focused web design
Companies and clients don’t invest thousands in a new website simply because it’s pretty. They want top-notch web design in order to generate results for their business — in fact, 48% of people cited that a website’s design is the No. 1 factor in determining the credibility of a business.
Web designers need to design websites that motivate visitors to complete a desired action, from signing up for an email list to buying a product and providing their contact details.
This means web designers need to know how to design for increasing conversions — the number of visitors who complete a desired action on a website, like signing up for an email list, buying a product, or entering contact details for business leads.
This includes skills ranging from writing engaging copy to reducing the number of decisions visitors need to make.
Some web design skills and tools you’ll need to learn:
Site design tools. For designers looking to create beautiful and functional sites for clients, without the headache of coding them directly, WordPress plugins like Divi or Beaver Builder can be a great option. Even if your coding experience is limited, you can still create beautiful sites.
Graphic design tools. You can always use heavyweight tools like Adobe Photoshop to create beautiful web graphics, but newer, dedicated tools like Figma and Sketch are simple to use and make it easy to collaborate with other designers and developers you work with.
Prototyping tools. It’s far easier to make changes to designs early in the process before you’ve started developing the site. Once you’ve created your designs, you can use tools like Justinmind, InVision or UXPin to bring them to life and get feedback from clients and other stakeholders before starting the expensive development process.

Image: Toptal
Web development
Although some designers limit their work to only designing sites, many also take on some of the coding and development work associated with launching a new website.
Here’s what you’ll need to know about web development:
Basic web programming languages. HTML, CSS and JavaScript are the basic building blocks of every website.
HTML code defines the core structure of a web page, while CSS defines how that structure is shown in a user’s web browser. JavaScript enables users to interact with your designs.
Even if you don’t learn these core languages in detail, you should understand how they work together and how to make basic changes to client sites.
Front-end development frameworks. Frameworks like Bootstrap or Genesis (for WordPress designers) include an arsenal of HTML, CSS and JavaScript components you can piece together to significantly speed up the web development process and ensure consistency and quality in your designs.
WordPress themes. Themes handle the layout and appearance of a WordPress website. WordPress powers about 35% of the internet, so it’s worth learning how to develop and update WordPress themes.
Site management. After you complete a project and your client is happy, many clients will want you to continue managing their new site for them.
Tools like GoDaddy Pro make this easy; with a single login, you can access all of your clients’ accounts, as well as applications including WordPress, domain names, email and more.

Image: StudioPress
Essential business skills and tools for freelance web designers
As a freelance web designer, you’ll draw upon a variety of skill sets in your day-to-day duties.
On top of managing the actual production work, you’ll also be responsible for project management, marketing, bookkeeping and accounting, sales and more.
In fact, you’ll probably find that you’ll end up spending just as much (if not more) time managing your business as you do actually designing sites for clients.

Photo: Kobu Agency on Unsplash
These business skills aren’t something you’ll pick up from an online course — most come from experience and lessons learned as you grow your freelance web design company.
But you can learn the essentials of running a sustainable and profitable freelance web design business.
Let’s look at some of the key business skills and tools you’ll need to master.
Client / Project management
As you pick up more clients and projects, keeping everything in your head will become impossible.
For freelance web designers, project management and client management tend to overlap.
Project management is about improving the project experience, streamlining your design workflows, and reducing stress on yourself.
Client management is concerned with improving your clients’ experience of working with you and with meeting (or even exceeding) their expectations.
You need to manage deadlines, meetings, and client onboarding efficiently and effectively in order to run a successful web design business.
Related: The difference between client management and project management
Here are the essentials of managing clients and projects you’ll need to know:
Project management and scheduling. Having a clear plan and sticking to it is the key to a successful web design project.
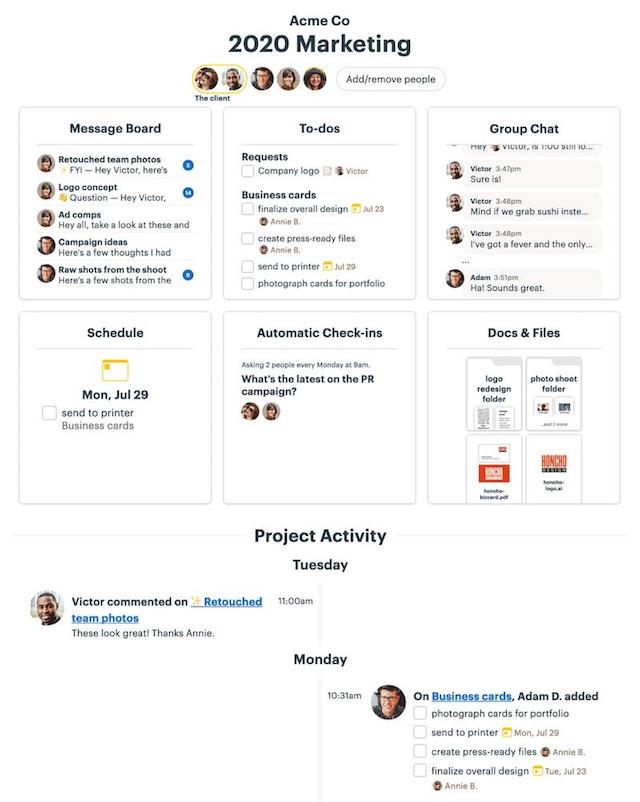
Create a standard project management procedure you follow for every project and use project management tools like Basecamp, Asana or Trello to stick to your plan and collaborate with clients.

Image: Basecamp
Customer relationship management. Even if you only have a handful of clients at a time, a lightweight customer relationship management (CRM) platform ensures that your sales process remains predictable and manageable and can help you keep in touch with current and past clients to boost referrals.
Check out our roundup of the best CRM tools for freelancers for a complete list, but Copper, Streak and Pipedrive are all great lightweight and low-cost options.
Client onboarding. Bringing new web design clients up to speed with your process and gathering content and other materials take time — but, luckily, it’s a process ripe for automation.
We wrote a complete guide on how to execute a strong client onboarding process — you can also leverage tools like Typeform (for data collection) and Zapier (to tie everything together).
Time tracking. When you’re responsible for managing your own time effectively, you need to make the most of every hour. Time-tracking tools like Harvest, Toggl and Timely make it easy to track which projects you’re working on when, and which projects are the most profitable.
Finances and invoicing. After all, you deserve to get paid on time for your work. Tools like Bonsai and FreshBooks are designed to help freelancers stay on top of their business finances and make it easy for clients to pay invoices.
If you hate managing money, you can eventually upgrade to a done-for-you accounting service like Bench.
Editor’s note: Have a Microsoft Office 365 account? Check out Microsoft Invoicing.
Legal. For every client project, you need to make sure you’re covering yourself legally, in the unlikely case that the project goes south. LegalZoom makes setting up an LLC straightforward, and tools like HelloSign make it easy for clients to electronically sign contracts and proposals.
Digital marketing
Being a successful web designer isn’t just about creating beautiful sites for your clients; it’s also about using your design chops to create business results. That means going beyond just site design.
A strong understanding of digital marketing helps you drive more leads and sales to your clients’ businesses and charge more for your services.
Here’s what you should know:
Social media marketing. Social media is one of the best ways to attract potential web design clients.
The first step in helping clients build an engaged following is to plan out what you’re going to post, and when — tools like Buffer or Edgar can automate posting content.
You can also leverage do-it-yourself design tools like Canva to quickly create engaging graphics for your clients’ social media posts.

Image: Buffer
Email newsletters. Setting up your web design clients with a regular email newsletter is a great way to help them build trust, educate their audience, and nurture them toward becoming clients or customers. Tools like GoDaddy Email Marketing make it easy to set up a consistent and attractive email newsletter.
Search engine optimization. Ranking in Google searches is one of the most consistent ways of attracting high-value clients and customers, no matter what industry your clients are in.
Search engine optimization (or SEO) is a huge topic we don’t have time to cover in detail here (check out our comprehensive guide to learn all about SEO), but free site audit tools like Woorank can help identify outstanding issues on existing client sites that could affect their rankings.
Plus, WordPress plugins like Yoast can help you optimize the sites you design.
Related: Beginner’s guide to social media marketing for business
Communication
Last but certainly not least, it’s important that you maintain open lines of communication with all of your web design clients.
Make sure they’re always up to date with the status of their projects and gather regular feedback on your designs and how you could improve your overall web design process.
The key to effective client communication is to keep it efficient: set clear boundaries with clients on your availability, and always follow up with notes and next steps.
Here are some tools to help you manage your client communication:
Real-time chat. Tools like Slack can be wonderful for letting clients ask questions and get quick answers but aren’t necessarily something I’d recommend for early freelancers; doing so may build an expectation that you’ll be available every hour of the day.
Email. A professional email address linked to your website domain can instantly boost your credibility — most clients will feel more comfortable emailing you@yourcompany.com instead of yourcompany@gmail.com.
Start by purchasing a custom domain from GoDaddy, then link it to GoDaddy’s Professional Email service.
Meetings. I suggest trying to keep in-person meetings to a minimum and managing questions and communication with clients through email as much as possible.
When the inevitable need for a meeting does arise, though, scheduling tools like Calendly make finding a time that works for both you and your clients a breeze, without all the back-and-forth.
If you’re working remotely, you can also integrate Calendly with Zoom to automatically schedule remote video chats — video is a powerful tool for connecting with clients, and it speeds up the process of them getting to know you and your business.
10 freelance web design stories to inspire your journey
Quality web design projects don’t spring forth fully formed; web designers always lean on those who came before them for inspiration and ideas.
Stories from others who became web designers are a wonderful resource as you start down your own path; you’ll pick up tips on managing clients, design ideas to help you improve your web design game and tactics for meeting each clients’ unique needs.
Here are 10 inspiring stories we’ve published over the years:
What I’ve learned since starting my own web design business, by Genevieve Tuenge. After getting the itch to start her own web design and digital marketing business, Genevieve dove in by moonlighting with clients on the side before leaving her day job. Her story has some great lessons for new freelance web designers.
The making of Mode Effect, a WordPress development agency. Cody Landefeld spent seven years learning web design before branching out to start his own web development business in 2009. His interview includes plenty of advice on the tools he used to start his business and how to balance a growing business and personal life.
Collective Discovery: Growing a web design business. “Web Diva” Lisa Stambaugh is a frequent contributor here on the blog. Her story of transitioning from IT to freelance web design is inspiring and packed with valuable advice for new web designers.
Q&A with web designer and social media strategist Pepper Makepeace. Pepper left the corporate world in 2008 to start her own business as a freelance career coach before transitioning to teaching website management and social media for women entrepreneurs. Her story includes some great lessons on transitioning your business to meet the changing needs of your ideal clients.
Webcami Site Design: From WordPress to business coaching. Since starting her business in 2002, Cami MacNamara has steadily grown her client base and is transitioning into business coaching and launching her first online course. Her story covers her business model and the obstacles she faced as she dove into the freelance web design world.
Innovative marketing strategies to make brands memorable. What started as a volunteer project for Karen Etchells’ son’s fifth-grade class blossomed into a full-fledged digital marketing consultancy. Her company, Innovast, now offers an array of marketing and business consulting services for clients of all sizes.
Pittsburgh’s Z23 Studios grows and thrives with focus on talent. Anthony Holzwarth didn’t plan to become an entrepreneur, but when his dream of a secure job with an established company right out of school fell apart, he started his own multimedia business.
After freelancing and niching down his services, his company, Z23 Studios, now focuses solely on animation, production and visual effects.
One Day Labs: Affordable website design… in one day. Affordable web design doesn’t have to mean low-quality — this Santa Rosa, California-based web design agency works closely with their clients to tailor a website to their individual needs at a low cost, and in only a single day.
How OSC Web Design found its niche. Jesse Fowler’s story of founding his agency, OSC Web Design, is a great example of narrowing your web design niche to focus on a specific audience. OSC designs websites and offers sales consulting for the oil industry.
Q&A with WordPress designer and blogger Lily Liseno. If you’re still on the fence about following your heart into the world of web design, Lily’s story will inspire you to make the leap.
Beyond educating clients about web design, Lily also covers the mental and emotional aspects of conquering your mental blocks and building a successful web design business. We also followed up with Lily in a separate story that’s worth reading.
Take your first step toward becoming a web designer
So, there you have it — the roadmap on how to become a web designer.
Now, don’t get me wrong — becoming an in-demand web designer isn’t something that you can pull off overnight. There’s a lot to learn, and much of that learning and wisdom will come from your experiences, successes and failures along your journey.
Take your time, and absorb the material we covered here. Dive into the linked articles for further information, and start crafting your plan to become a web designer today.
Here are a few extra links you should check out with more information on how to become a web designer:
- Learn web design: Includes more info on education and career options for budding web designers
- How to start a web design business: Includes a comprehensive guide in starting a successful web design business
- Web Design Business Startup Kit: Our ever-growing collection of tips, tools, guides, and resources for anyone who wants to start or grow a web design business
And when you’re ready to take your web design business to the next level, GoDaddy Pro offers client management tools that help web designers and developers grow their business for free.
GoDaddy Pro makes it easy to manage all your clients and sites from one dashboard, with secure access to your clients’ GoDaddy accounts and the ability to send your clients GoDaddy products to buy, or you can buy the products on your clients’ behalf.
Join GoDaddy Pro for free and get started building your web design business today.
The best part of becoming a web designer? Your journey’s entirely up to you. Make a plan, pick a starting point — and enjoy the ride!
The post How to become a web designer in 2020 — Everything you need to know appeared first on GoDaddy Blog.